Don’t skip the foundation oder: So baust du ein erfolgreiches digitales Produkt
Wenn du eine App – oder ein SaaS-Produkt oder eine Web-App – entwickeln willst, kannst du dich nicht einfach planlos und ohne eine klare Struktur hineinstürzen. Na gut, theoretisch schon, aber das Ergebnis wird dir nicht gefallen.
Baust du ein Haus, stellst du ja auch nicht einfach Mauern irgendwo in die Wiese. Du legst zuerst ein Fundament an, damit alles stabil steht. Das Gleiche machst du auch mit deiner App. Du beginnst mit den Grundlagen für Design und Development, bevor du dich auf die Details stürzt.
Sowohl beim Design als auch im Development brauchst du je drei Elemente, die aufeinander aufbauen, bevor es ans Eingemachte geht. Wie beim Hausbau geht’s also von unten nach oben.

Schauen wir sie uns im Detail an. Wir beginnen mit dem Design deiner App oder deines Produkts. So sollte es ja auch im Produktentwicklungsprozess ablaufen. Design kommt vor der Entwicklung.
Das Design-Fundament
Dein Design-Fundament besteht aus drei Schichten und sorgt dafür, dass alles aussieht, wie aus einem Guss und optimal zu deinem Produkt passt. Die absolute Basis ist deine Brand. Darauf folgen deine Visual Identity und dein Design System.

Das Design-Fundament beginnt mit deiner Brand. Deine Marke ist aber weit mehr als dein Logo. Es geht um die Persönlichkeit, die Ziele und wichtigsten Werte deines Produkts und deines Unternehmens. Deine Marke ist, wer du bist. Quasi zumindest.
Deshalb solltest du auch mit deiner Brand loslegen und sie definieren, bevor du irgendetwas designst. Zum Beispiel mit unserem kostenlosen 3-hour Brand Sprint. Positiver Nebeneffekt davon: Du kannst ihn auch in Sachen Entscheidungsfindung, beim Employer Branding und zur Validierung deiner Idee nutzen. Gerade hier kannst du dich schließlich mit deiner Zielgruppe und deinem echten Nutzen auseinandersetzen und herausfinden, was für Benefits du wirklich mitbringst.

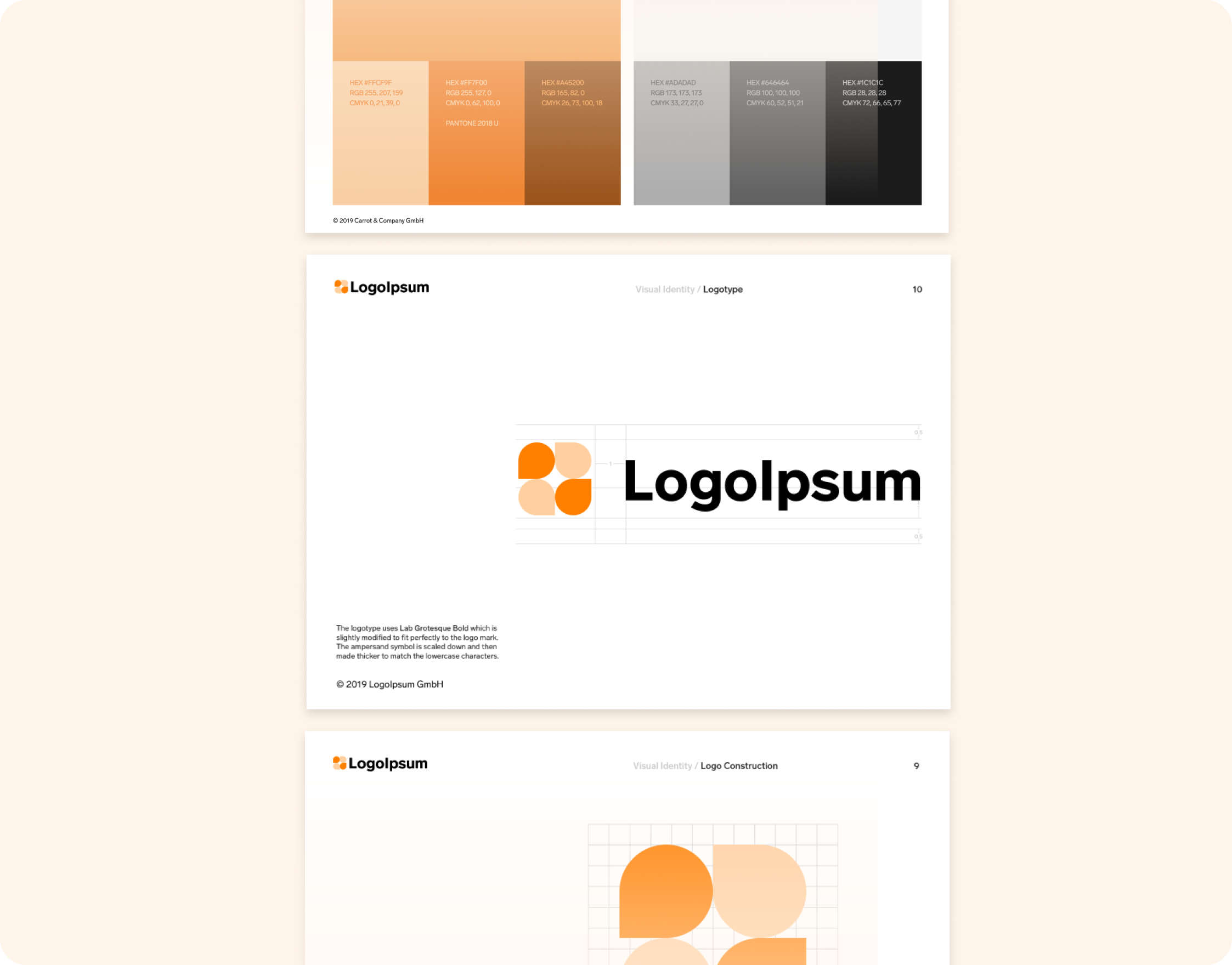
Deine Visual Identity übersetzt deine Brand ins Visuelle und macht sie für andere greifbar. Dazu gehören dein Logo, die Primär- und Sekundär-Farben deines Designs, deine Schriftarten, Vorgaben für Bilder und Illustrationen und Erklärungen, wie du all das einzusetzen hast. Es soll ja auch alles kohärent sein.
Je nachdem, wie deine Marke ist, verändern sich natürlich auch deine Farben und deine Schriftarten. Du wirst zum Beispiel nicht zu gelb und einer verspielten Schrift greifen, wenn du eine App für Jurist:innen entwickelst.

Als letztes folgt dein Design System. Neben einigen anderen wichtigen Benefits von Design Systemen ist es die Single Source of Truth für dein Design-Team. Darin findest du die Designs aller Komponenten, die es später einmal in deine App schaffen. Quasi die Building Blocks deiner App in ihrer definitiven Form. So wissen alle immer, was sie zu verwenden haben. Von Buttons und Headlines, über Formular-Felder und Tabellen, bis hin zu kompletten Design-Blöcken findet alles einen Platz darin.
Das Beste: Wenn du es gut strukturiert und anlegst, kannst du mit einem Klick dein ganzes Design-System an eine Veränderung anpassen. Wenn du Inspiration brauchst, kannst du dir dazu übrigens gratis unser Design System im Figma Community Hub holen.
Das Development-Fundament
So wie dein Design braucht auch dein Development-Team ein Fundament, auf dem es aufbauen kann. Man kann schließlich auch nicht einfach ins Leere coden und hoffen, dass alles gut geht. Dein Code-Fundament besteht aus deinem Tech-Stack, aus deinen Development-Guidelines und deiner Component Library.

In deinem Tech-Stack bestimmst du bereits am Anfang deines Projekts, auf welchen Technologien deine App aufbauen wird. Dabei solltest du dir einige Fragen stellen: Was sind deine Requirements jetzt im Moment? Wie sehen sie in fünf Jahren aus? Welche Erfahrung hat dein Team?
Aber du solltest auch herausfinden, wie gängig und zukunftssicher deine gewählten Technologien sind, wie gut sie zusammenpassen, welche Lizenzen du brauchst und wie teuer das alles für dich werden könnte. Ja, das sind viele Fragen, aber je besser du dich darauf vorbereitest, desto weniger unerwünschte Überraschungen erwarten dich im Laufe des Entwicklungsprozesses.

Weißt du, mit was du arbeitest, bestimmst du als nächstes, wie du arbeitest. In deinen Development-Guidelines definierst du Regeln für eine gute und einheitliche Entwicklungs-Erfahrung. Welchen Programmierstil verwendet dein Team zum Beispiel, wenn es Code schreibt? Du kannst dich hier an den Coding Style Guides von Frameworks wie Angular orientieren und sie an deine Bedürfnisse anpassen.
Aber es geht auch um Prozess-Fragen: Wie laufen deine Reviews ab? Wie geht dein Team mit Git-Branches um? Wie verhaltet ihr euch, wenn ihr einen Bug entdeckt? Je mehr dieser Fragen du mit deinem Team beantwortest und verschriftlichst, desto besser und leichter wird die Zusammenarbeit in Zukunft werden. Und keine Sorge: Du musst nicht alles sofort wissen – kannst du gar nicht –, sondern kannst das Dokument ständig updaten.

Was dein Design System für dein Design-Team ist, ist deine Component Library für deine Devs. Buchstäblich, denn die beiden verwenden das gleiche Naming, haben eine ähnliche Struktur (damit auch alle wissen, um welche Komponente es jetzt geht) und wachsen gemeinsam. Kommt ein neuer Bauteil in dein Design System, kommt auch gleich ein Gegenstück in die Component Library. Selbstverständlich mit Abstimmung zwischen Design- und Entwicklungsteam. Sind sie in der Library fertig gebaut, musst du sie nur noch in den fertigen Code kopieren.
Das sorgt erstens für mehr Konsistenz – das Element sieht überall gleich aus und funktioniert auch gleich – und spart dir zweitens einiges an Zeit. Gleichzeitig hast du auch wieder eine Single Source of Truth im Code und brauchst nie wieder überlegen, welche jetzt die richtige Version deines Code-Blocks ist.
Ein wachsendes Fundament
Du hast alles definiert? Dein Design- und Development-Team können aus diversen Quellen ziehen und die Resultate sind effizient, hochwertig und konsistent? Dann bist du immer noch nicht fertig. Hauptsächlich, weil du nie fertig sein wirst.
Nein, wir wollen dich hier nicht einfach runterziehen, aber alle Teile des Fundaments sind lebendige Dokumente. Wenn deine App, dein Team und dein Unternehmen wachsen, wirst du immer wieder an ihnen arbeiten, an ihnen schrauben und sie an neue Gegebenheiten und Ziele anpassen.
Das ist schließlich auch das Schöne an einem agilen Prozess. Designer:innen und Developer:innen ergänzen einander, weisen einander auf Möglichkeiten und Schwierigkeiten hin und lassen dein Fundament weiter und weiter wachsen.
Und jetzt leg los! Leg das Fundament deiner App oder deines Produkts. Und wenn du Hilfe brauchst oder Fragen hast – beim Branding, bei deinem Design System, bei der Auswahl des Tech Stacks oder beim Aufsetzen einer Component Library – meld dich bei uns. Wir helfen dir liebend gerne.









