Don’t Skip the Foundation or: How to Build a Successful Digital Product
If you want to develop an app - or a SaaS product, or a web app - you can't just dive in haphazardly and with no clear structure. Well, in theory you can, but you won't like the result.
When you build a house, you don't just put walls somewhere in the meadow. You first lay a foundation so everything is stable. And you do the same with your app. You start with the basics for design and development before you get down to the details.
In both design and development, you need three elements that build on top of each other before you get down to the nitty-gritty. So, like building a house, it's a bottom-up process.

Let's examine them in detail. We'll start with the design of your app or product. After all, that's the way it should be in the product development process. Design comes before development.
The design foundation
Your design foundation is made up of three layers and ensures that everything looks cohesive and fits your product perfectly. The first layer is your brand. This is followed by your visual identity and your design system.

The design foundation starts with your brand. But your brand is far more than your logo. It's about the personality, goals and core values of your product and your company. Your brand is who you are. Sort of.
That's why you should start with your brand and define it before you design anything. For example with our free 3-hour Brand Sprint. The positive side effect: You can also use it for decision-making, employer branding and to validate your idea. This is where you can really get to grips with your target group and your advantages, and find out what benefits you really bring to the table.

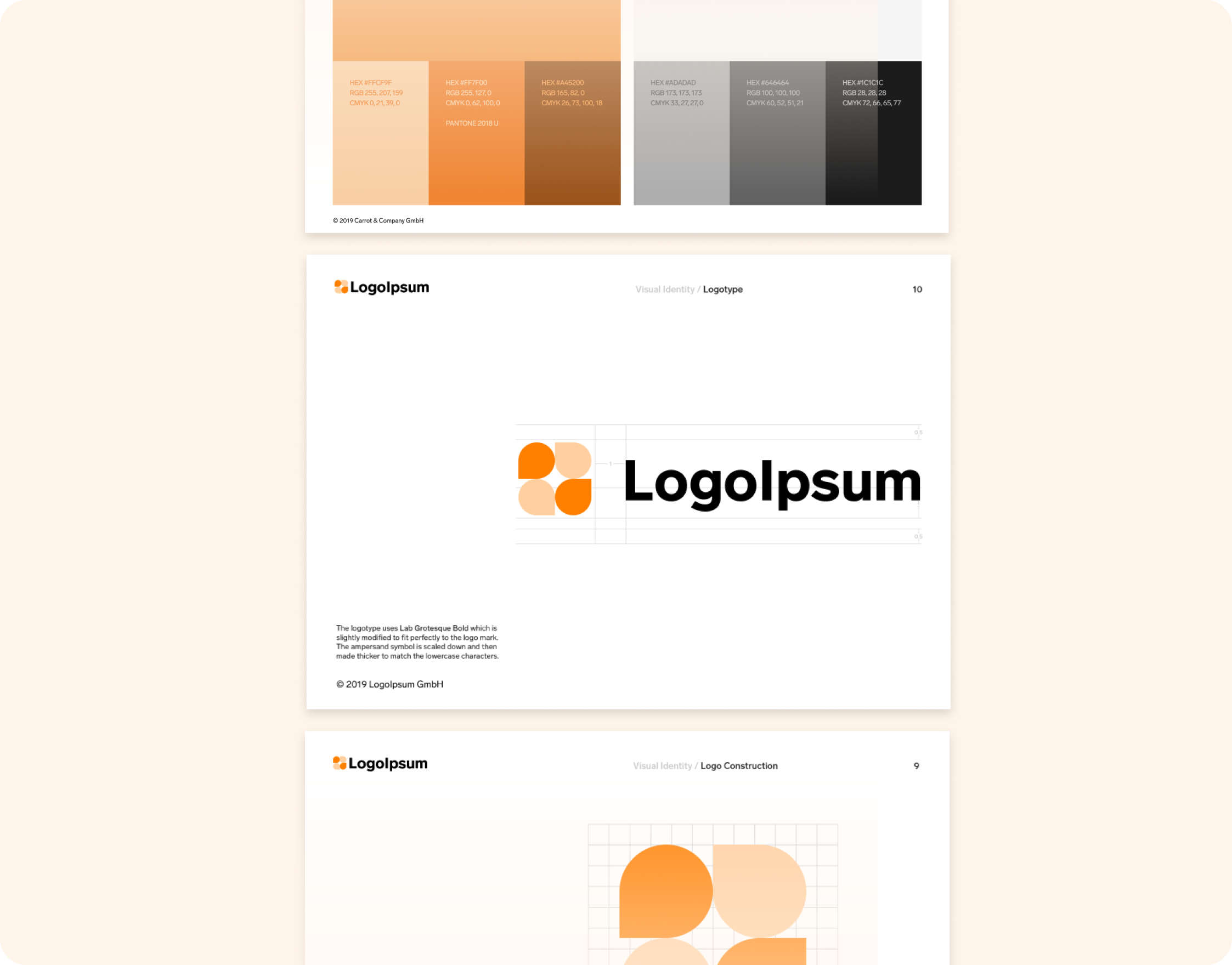
Your visual identity translates your brand into visuals and makes it tangible for others. This includes your logo, the primary and secondary colours of your design, your fonts, specifications for images and illustrations, and explanations of how you should use all of this. After all, you want it all to be coherent.
Depending on what your brand is, your colours and your fonts will change, of course. You won't go for yellow and a playful font, for instance, if you're developing an app for lawyers.

Last up is your design system. Among some other important benefits of design systems, it's the single source of truth for your design team. It contains the designs of all the components that will eventually make it into your app. It's like the building blocks of your app in their final form. This way, everyone always knows what to use. From buttons and headlines, to form fields and tables, to complete design blocks, everything finds a place in it.
The best part is that if you structure and lay it out well, you can adapt your whole design system with just one click. For inspiration, check out our free design system in the Figma Community Hub.
The Development Foundation
Just like your design, your development team needs a foundation to build on. After all, you can't just code into the void and hope everything goes well. Your code foundation consists of your tech stack, your development guidelines and your component library.

For your tech stack, you determine which technologies your app will be built on. This happens at the very beginning of your project. In doing so, you should ask yourself a few questions: What are your requirements right now? What will they be in five years? What experiences does your team have?
But you should also find out how common and future-proof your chosen technologies are, how well they fit together, what licenses you'll need, and how expensive all of this could be for you. Yes, these are a lot of questions, but the better prepared you are, the fewer unwanted surprises await you during the development process.

Once you know what you're working with, you determine how you're working. In your development guidelines, you define the rules for a good and consistent development experience. For example, what coding style does your team use when writing code? You can take a cue from the coding style guides of frameworks like Angular and adapt them to your needs.
But it's also about process issues. How do your reviews work? How does your team handle git branches? What do you do when you discover a bug? The more of these questions you answer and write down with your team, the better and easier the collaboration will be in the future. And don't worry: You don't have to know everything right away - you can't anyway - but you can keep updating the document.

What your Design System is to your Design Team, your Component Library is to your Devs. Literally, because the two use the same naming, have a similar structure (so that everyone knows which component they are talking about now) and grow together. When a new component is added to your design system, its counterpart is also added to the component library. Of course this happens in collaboration between the design and development teams. Once they are built in the library, all you have to do is copy them into the final code.
This ensures more consistency - the element looks and functions the same everywhere - and saves you a lot of time. At the same time, you have a single source of truth in your code and never have to wonder which version of your code block is the right one.
A growing foundation
You have defined everything? Your design and development team can draw from multiple sources and the results are efficient, top-quality, and consistent? Then you're still not done. Mostly because you'll never be done.
No, we're not just trying to rain on your parade here, but all parts of the foundation are living documents. As your app, team, and company grow, you'll always be working on them, tweaking them, and adapting them to new circumstances and goals.
After all, that's the beauty of an agile process. Designers and developers complement each other, point out opportunities and difficulties, and keep your foundation growing and growing.
Now get started! Lay the foundation of your app or product. And if you need help or have questions - with branding, your design system, choosing a tech stack or setting up a component library - get in touch. We'd love to help.









